Simple Photo Bubble Tutorial for Beginners and Intermediates
(A Photoshop Tutorial)
In this tutorial you will learn to make a photo bubble almost from scratch. You will learn to create new layers, duplicate old layers, blend and merge layers, cut and paste photos to your project and resize them, apply radial and Gaussian blur, create glass glare, bend a photo to fit a dome, name and rename layers, and much more.
Let’s begin.
Step 1 - Open up a transparent layer
It is best to use a high resolution square photo for this project. Mine is 5x5 inches, 300 dpi resolution, in jpg format.
To begin, we need start our project with a transparent layer. In the Photoshop menu bar, select "File" then click "New." In the drop-down menu set your image size to 6x6 inches at 300 dpi resolution. We will also need a colored background layer to display our work. We can create a new layer by selecting the "Layer" option in the menu bar and clicking "New." Paint this layer white using your "Paint can" tool in your tool bar. Make sure your foreground color in your tool bar is "white." We're going to hide this layer temporarily. Click the "eye" icon to the immediate left of Layer 1 on your Layer Pallet. It will disappear.
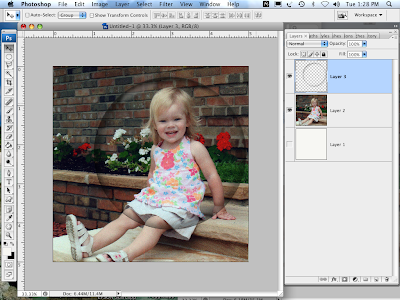
We're ready for your photo. If you have not cropped or resized it to fit, you can do so now. Open up your favorite jpg, psd, or png photo. To crop it, select the "Crop" tool in the tool bar (it's usually the 4th icon down from the top). At the top of your screen, beneath the menu bar, you will see two boxes. One labeled "Width" and one labeled "Height." If empty, type in the number 5 in the width box and tab over to the Height box. Type in the number 5 there also. Then tab once more to set. If numbers already appear in these boxes, simply delete them and type the number 5 in both boxes. A box with circles will appear on our photo. Using your "Move" tool from your Tool Bar (the first icon), mouse to anywhere within the box and move the box until it fits over that part of the picture you want centered. Then click on the "Move" tool in your Tool Bar again and select "Apply" when prompted. To reset the resolution select "Image" in the menu bar, then "Image size." A drop-down box will appear. In the "resolution" box change the # to 300. Note that if you are increasing the resolution from your original size you will lose pixels and decrease the quality of the photo; it's best to start with the appropriate size. Click "ok."
Once your photo has been cropped and resized to fit this project, you can now drag it to your new layer. Use your "Move" tool to drag it and center it. This layer will be labeled "Layer 2."
Step 2 - Make a duplicate copy of Layer 2.
In most cases I always duplicate the background or main layer of every project in the event I mess up along the way. And believe me, I DO mess up on occasion. You will too. Keeping the original and using the duplicate copy prevents you from having to recrop, resize, and basically start over from square one. In this case, however, our purpose for duplicating this layer is twofold as you will see. To duplicate this layer, go to “Layer” option in your menu bar and select “Duplicate Layer” in the drop-down menu. You can rename the duplicate layer here if you would like or you can do it later. I will leave mine as “Layer 2 Copy.”
Step 3 – Adding a Transparent Photo Bubble
I am using one of my own bubble templates from my handmade library. You may use one of your own or copy mine, which is available free of charge on my blog at the address below.
Drag your bubble on top of your “Layer 2 Copy” and then center it on your photo so that your subject is the center spot of your bubble. Don’t worry if your bubble photo at this point is not centered on your page. We will fix that in a moment.
Step 4 – Cutting Your Photo To Fit
There are several ways to make your photo fit your bubble. . . including shortcuts for this process. I have elected to erase the excess photo outside of my bubble using my "Erase" tool and the #100 airbrush at 100% opacity. I prefer the soft orb it leaves behind tight against the bubble, which will give my finished product a soft, dimensional look when I duplicate it.
Roll your eraser tight around the bubble's edge, then erase the remainder of the picture outside of the bubble.
As a general rule I ALWAYS stroke each layer to make sure there are no loose pixels floating around. You can achieve this by selecting the “fx” icon at the bottom of your Layer Pallet and selecting “Stroke.” Do not change the settings. Simply click “OK.” You will now see your photo surrounded by blotches of red. Erase all but a thin line directly around your photo. When you are finished, click the “eye” icon to the left of your “Stroke” label just below Layer 2 Copy on your Layer Pallet. This will deactivate it and make the red go away.
At this point it’s important that you SAVE your project. You’ll want to save your work often during the course of your work.
Step 5 – Centering your photo and bubble
With your “Move” tool, drag Layer 2 Copy to the center of your page. Do likewise for your bubble layer (Layer 3).
Step 6 – Duplicate and shrink the new layers
We are going to duplicate Layer 2 Copy and Layer 3 because we will be working on each layer independently. Duplicate Layer 3 first. It will appear as Layer 3 Copy in your layer pallet. Drag it on top of Layer 2 Copy.
We need to shrink this layer and keep it centered above the previous layers. In your “Edit” option on the Menu Bar, select “Free Transform” from your drop-down menu. A box with circles will appear around your bubble. Drag any one of the circles towards the inside of the box to shrink it. I use the corner circles alternately until I have achieved the size I need.
When your bubble is the size you want, you can drag it to the center and make adjustments as needed. When finished, click on the “Move” tool again and select “Apply” when prompted.
We will need to duplicate Layer 2 Copy as well and repeat the above process so that your new layer (Layer 2 copy 2) photo is centered perfectly inside your duplicate or inner bubble. I like to HIDE Layer 2 so that I can see what I’m shrinking. To hide the layer, simply click on the “eye” icon to the immediate left of Layer 2 on your layer pallet. Click on it again when you want to make it visible.
Step 7 – Applying Radial Blur to both photo layers
We need to give our photo some dimension in order to give it the appearance of being inside a bubble--not just underneath it. To do this we will add some movement to our photo layers.
Hide Layer 2 Copy 2 and then select Layer 2 Copy because we are going to give it some radial motion. In your menu bar select “Filter.” Scroll down to the “Blur” option and then choose “Radial blur.” A pop-up menu will appear. Set the Amount to “5” and leave the remaining settings set to Spin and Best. Hit “Ok.”
Your photo should look something like this:
Now unhide Layer 2 Copy 2 and select Layer 2 Copy because we’re going to repeat this process on the smaller photo. . . but at a lower setting. Under “Radial Blur” change the Amount to 2 and click “Ok.”
Your photo should now look something like this:
Step 8 – Creating a Dome Effect
Since bubbles are round, we want to create a dome effect on our two photo layers. First, let’s hide the small bubble (Layer 3 Copy).
Now using your “Dodge” tool and #100 airbrush set to 453, Midtones, 67% Exposure, paint gently in circular motion the center only of Layer 2 Copy 2. It will lighten as you brush.
Step 9 – Blending the two photos and preparing to Trim and Pop
We’re now going to blend our two layers so that they are smooth and seemless. First we’ll need to HIDE our top bubble layer. Then we’ll need to select Layer 2 Copy 2 so that we can blend this layer into the one directly below it.
Using our “Eraser” tool and brush #100 airbrush with the opacity set to 50%, gently paint around the edges of your photo in a slight wavy motion until it blends well with the layer below it.
When you are satisfied with the outcome, select both photo layers (Layer 2 Copy and Layer 2 Copy 2). Make sure both layers are highlighted. Then merge the two layers together. To merge, right click and select the “Merge Layers” option at the bottom of the drop-down menu. Rename this layer “Photo 1.” To do this, gently double click on the title of the current layer and retype the new title.
Now for the tricky part.
Step 10 – Out of the Box - Trimming and Filtering
We’re going to copy this layer (Photo 1) to a new file. Open a New Photoshop file and set it to 6 x 6 inches, 300 dpi resolution, transparent. Return to your project, highlight the layer “Photo 1” and drag it to the new file. If you forgot to “Stroke” this layer, you can do so now. We want a clean copy because we’re going to TRIM it.
In the menu bar, select “Image.” Then select the “Trim” option from the drop-down menu. This will automatically trim your photo tightly within the transparent frame. Now to resize it so that we can Liquify it. Again in the “Image” option, select “Image Size.” Change the width to “1” and leave the remaining settings as they are. Make sure all the bottom boxes are checked.
Step 11 – Liquify and Bloat
I remember when I first discovered Filters. Oh what fun I had. And I have to be honest and tell you that 14 years later I'm still learning what these filters do. It's like a new toy every time I venture in the Filter "room" as I call it. I hope the experience will be as exciting for you. Let's play.
Go back to the menu bar and select “Filter.” In the drop-down menu, select “Liquify.” We will need to pop the picture out so that it looks slightly DOME-ish. This will take some practice as the brushes here are rather touchy.
Select your “Bloat” tool from the tool bar. Then set your brush size to 360. Leave the remaining settings as they are. Now gently hovering above your photo, find the center. Then click ONCE. Note the effect before clicking again. When you’re comfortable, repeat the click as often as needed to achieve the dome effect you want. I have clicked 3 times. Click “Ok” when you’re finished.
Step 12 – Returning and Resizing
We will need to drag this photo back to our original project and resize it. Simply drag your domed photo using the “move” tool. Center it in the middle of your bubble. Now select the “Edit” option from your menu bar and the “Free Transform” option from the drop-down menu. Resize your photo to fit inside the bubble like before, then “Apply.”
Step 13 – Glare and finishing touches
Now for the finishing touches. This can be tedious but always a ton of fun for creative non-genius in me.
Create a new layer ABOVE your bubble layer (Layer 3 Copy) which is still hidden. Name this layer “Glare.” With a hard, crisp brush and your foreground color to WHITE, draw glares at top left and lower right on your bubble. I used “Hard mechanical #60 for the top and decreased the size to 30 for the bottom.
In the “Filter” option, select “Blur” then “Radial Blur.” Set the Amount to 10 and leave the remaining settings as they are. This will give our bubble a glass glare effect. I like to Gaussian blur it a tad after this. I set the Gausian blur to 7.4 to create the effect you see here.
I like to repeat this step except that I draw other glare-type effects (See example). I then change the opacity of this layer only to achieve a softer glare.
You can now hide layer 2 and then add any finishing touches you want on any given layer. I have added a new layer and painted some white splatter around the edges. You can do the same. Create a new transparent layer. Then using a splatter brush (I’ve used Splatter Brush #39 and set it to size 187 at 54% opacity I simply dabbed in some white flecks randomly around the edge.
Voila!
I hope this tutorial has benefited you. It was a lot of fun to do. There are of course lots of tricks, shortcuts, and actions that can produce similar effects. But since I instruct Photoshop Newbies and Intermediates I like them to experience all the wonderful tools, effects, and possibilities Photoshop has to offer. Once you learn the basics, you can go on to create anything.
Blessings,
Margo

You are more than welcome to copy the bubble template directly above.