Rip It/Tear It Tutorial - Torn paper edges with 3D effects
In this tutorial you will learn how to make torn paper edges and torn paper. The procedure is rather simple although a tad lengthy. But once you get the hang of the technique you’ll be tearing everything like a pro.
Step 1 – Choosing and resizing your paper
I started my project with a vintage floral paper in my inventory. You can choose any paper you like for your project.
Resize your paper if necessary to fit your project. I’m using paper that is 6 x 6 inches square, 300 dpi resolution.
Step 2 – Duplicate this layer
Sometimes this layer will be locked and you’ll need to duplicate the layer. But as a safety measure, in the event I mess something up along the way, I duplicate my background layer and always work on the copy. Be advised that it is vital that you save your work often. I’ve been caught off guard a time or two and had to start my project from the beginning because I forgot to save it along the way like I should have.
In your menu bar, click on “Layer.” Then in the drop down menu select “Duplicate layer.”
This drop-down menu will appear. You can rename this layer if you want. I have not done so in this project. Then Click “OK”
Notice in your Layer’s Pallet that a duplicate copy now appears. You have the original background layer and a background copy.
Step 3 – Create a NEW, transparent layer
Since I am making a frame I want to be able to slide a photo behind the top layer. To do this I will need to create a layer in between the two layers.
Click on the “Background” layer. It will highlight. Then return to the menu bar and select “Layer.” At the drop-down menu select “NEW.”
You can rename this layer if you’d like. For this project I will leave it Layer 1. Make sure the “Color” is set to “NONE” as you want a transparent layer. Leave the “Mode” set to “Normal.”
Note that a new blank layer has been added to your Layer pallet.
Step 4 – Coloring the new layer
With your mouse, move on over to your “Tool pallet” and select the “eyedropper.” We’re going to want to color this layer. For the purpose of presentation I like to choose a color from my original background so that it coordinates well with my project. It this case, I have selected the lightest blue from my original background. Drag your eyedropper anywhere on your paper to select a color and then click on it.
Return to your “Tool pallet” and click on the “Paint bucket” icon. Then click anywhere on the new layer and click (Make sure the new layer is still highlighted).
You will not see this layer because it is hidden between your original background and background copy layers. To view this layer, you must first hide the layer above it. Simply click on the “eye” icon to the left of “Background Copy” layer on your Layer’s pallet. But remember to re-click it when you’re done viewing your new layer.
Step 5 – Cutting out the frame
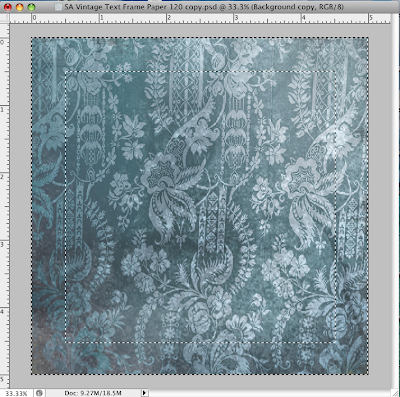
Highlight the “Background Copy” layer in your layer pallet. Then mouse over to your “Tool pallet” and select your “Rectangular Marquee Tool.” I’m making my frame one inch wide. Click on the top left corner of your layer and drag your “marquee” all the way to the right hand bottom corner. You will notice a dotted square surrounding your layer. Return your mouse to the one inch mark at the top left (make sure your ruler is visible. If not, click on “View” in your menu bar and select “Ruler” in the drop-down menu.) Now, and here’s the tricky part, while depressing your “ALT” key the entire time, drag your mouse to the one inch ruler mark in the bottom right hand corner. Adjust it by dragging it if need be. Once you have it in place, release the “ALT” key and release the mouse. You should now have two blinking, dotted squares on your paper like the sample below.

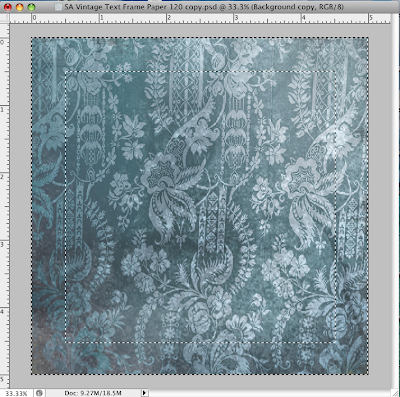
Mouse on up to your menu bar and choose the “Select” option, then in the drop-down menu, select “Inverse.” You’ll notice that the outside square is now missing. Do not panic. This is supposed to happen. When you use the “Invert” option, it reverses the original process by framing the part of the paper that you want to eliminate.
Return to the menu bar. Select “Edit” and then “Cut.” Your project should look like mine below.
Step 6 – Torn edges . . . but first . . .
Before we can begin tearing our inside edges, we need to make a duplicate of our “Background Copy,” which is now our frame. Follow the same procedure above as you did to make the background copy. Note that the duplicate copy will now read “Background Copy 2” in your layer’s pallet.
Hide this layer by clicking the “eye” icon to the left of this layer in the layer’s pallet. Then click on the “Background Copy” layer because we have to lighten this layer considerably since it will now be the bottom layer of our frame. In your menu bar, select “Image” then “Adjustment” then “Levels.”
At the “Levels” option, adjust your output level by sliding the arrow to the right. You want this layer to be quite light since it is going to be the torn edge of your frame. I have set my output level to 240. But you can choose a level suited to your own project. Then press “OK.” When you have completed this, return to your “Background Copy 2” layer and click the empty square to the left of the layer in the layer pallet to reactivate that layer. Click on the layer itself so that it is highlighted. We will be working on this top layer next.
In your “Tool pallet” select the “eraser” tool. I used my Splatter brush # 14 set to size 60 at 100% opacity for this project.
I like to use a wavy, zig-zag type motion along the edge to give the edge a torn look. Continue in this manner all around the inside edge of your frame. Once complete repeat this process on your “Background Copy” layer that you lightened previously. Make sure that layer is highlighted. I like to use a smaller eraser brush for this layer. I have set mine to size 42.
Your project should now look like this:
Step 8 – Adding Depth
To give your frame depth, you can “Bevel & Emboss” it. This will be done on your “Background Copy 2” layer (make sure it’s highlighted in your layer pallet.) Select the layer icon “fx” at the bottom of your layer pallet and then “Bevel & Emboss.” A pop-up menu will appear. I have used the following settings:
(Style: “Inner Bevel”, Technique: “Smooth”, Depth 1%, Direction Up, size “2” px. Leave everything else at the default.)
Step 9 – Clean-up
I like to clean up my work as I go to make sure there are no stray pixels running about. I do this on every layer. This gives your work a professional quality. To accomplish this, highlight the layer you want to clean up, then return to the bottom of your layer pallet and select the “fx” icon. Now select the “stroke” option. You will notice that your edges are surrounded in red. You will want some stray pixels around your torn edge because those are necessary to create the torn edge look. Omit the red pixels farthest out from your edge that are just wandering around loosely or in clumps. See the example below.
Using a soft eraser brush from your “Tool pallet,” (I used soft brush #14), Erase the stray pixels for a smoother look. Repeat this process on all layers. When complete, hide the stroke by clicking on the layer effect titled “Stroke” beneath each layer you’ve cleaned up. The red will disappear.
Step 10 – Adding Torn Pieces to your paper’s edge
I like to add torn pieces to my edge to give it that realistic look. This is easily accomplished by selecting your “lasso” tool form your Tool pallet and drawing a squiggly-type line around a random edge of your “Background Copy 2” layer. Make sure to circle the entire edge at the bottom. Mouse up to your menu bar, select “Edit” and then “Cut.” Now create a new transparent layer as you did earlier in this tutorial. You will paste your cut piece on the new layer. Return to “Edit” and “Paste.” Now drag your piece into place on your frame.
Your cut piece will be hard to see because it matches the background. So I like to decrease the opacity of my previous layer temporarily. This can be done by highlighting your “Background Copy 2” layer and then selecting the “Opacity” setting at the top left of your layer pallet. I’ve set mine to 50%.
Now I will adjust the piece so that it’s not so straight to give it a raised look. In your menu bar, select “Edit” then “Free Transform.” A box with circles will appear around your piece. Rotate the piece slightly on an angle by mousing just outside the lower bottom, right circle until a curved line with arrows at each end appears. Drag your mouse slightly upwards to the right. Now mouse over to your “Move” tool (the top icon) on your tool pallet and select “Apply” on the drop-down menu.
Now to give your tear some depth. At the bottom of your layer pallet, select the “fx” option and then “Drop Shadow” in the pop-up menu. We’re going to add a shadow.
I’ve used the following settings:
(Blend Mode: “Multiply”, Opacity “75%”, Angle “129”, Distance “10” px, Spread “1” %, Size: “10” px. Leave everything else at the default settings.)
I prefer to add a little more dimension to my torn piece by dodging it horizontally. But before I do that, I like to restore the opacity of the previous layer. Highlight your “Background Copy 2” layer and slide the Master Opacity bar back to 100% at the top of your Layer pallet. Then return to your top layer where your piece is. Now in your Tool pallet, select the “Dodge tool.” I used size 90 soft brush for this task at 100% opacity. Then drag your mouse horizontally across your torn piece. You may have to drag it back and forth a couple of times to achieve the effect you are looking for.
Zoom in on your piece so that you can blend and adjust more easily.
Since we rotated our piece off center, you can see that it doesn’t blend well at the top. Here we can make adjustments. I will drag the piece a tad upward until the colors blend even though the edges will remain rough. See below.
Now I will darken the top edge of the piece to match the background. In your Tool pallet, select your “Burn Tool” and a soft brush. I used soft brush #45. Then drag your brush lightly over the top edge until it blends with the background. See below.
Now we’ll want to smooth it. Return to your Tool pallet and select the “Blur Tool.” I set my soft blur brush at size 22, 100% opacity. Then blend the top edge of your torn piece until it blends well into your background as I have done below.
Play around with these three techniques until you achieve your desired effect. Make as many of these pieces as you want along the torn edges of your paper.
Step 11 – Finishing up
At this point I like to add my finishing touches to my project, such as adding a nice grunge overlay on my solid layer. when I am finished making my final changes, I merge both “Background Copies” and save my project. To merge these layers, you will need to highlight both layers, then right click your mouse and select “Merge Layers.” Your finished project should look something like this.
I hope this tutorial has been helpful. There are various ways and shortcuts for accomplishing these effects. But if you’re just starting out, this tutorial should benefit you by familiarizing you with the various tools, their names and functions, and familiarize you with some very basic procedures. Once you know these, you can do most anything.
Blessings everyone!
Margo






























No comments:
Post a Comment